Add Data
Let’s add some map features!
Add a Leaflet Marker
Leaflet gives us an easy way to add basic map features called markers, which represent point locations on the ground. More information about adding basic features to Leaflet can be found in the Leaflet Quick Start Guide. Let’s add a marker over UBC campus.
To Do
Add a Leaflet marker by copy/pasting the text below into the body of your HTML document.
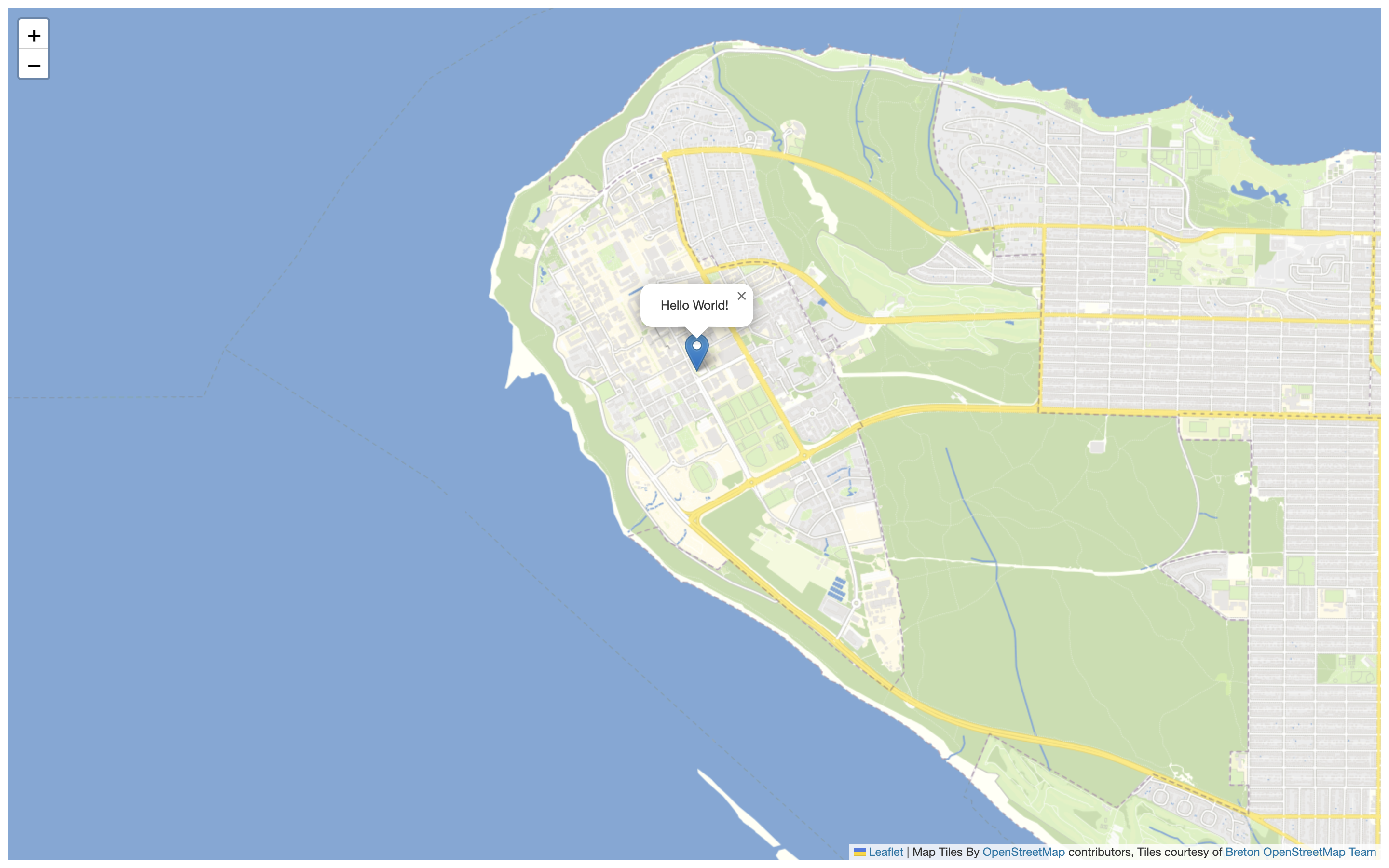
var ubccampus = L.marker([49.260605, -123.245995]).addTo(mymap).bindPopup("Hello World!");
You should see something like this (click on the marker too!):

Add a GeoJSON
GeoJSON are often more complex data than markers or shapes. But they can be added to your map similarly: by creating a new variable holding the values for the GeoJSON feature(s).
Let’s add a GeoJSON that represents UBC Buildings. Luckily, UBCs Campus and Community Planning releases their geodata as GeoJSON with an open license. For this workshop, the buildings variable has been pre-assembled, and came with the .zip data you downloaded at the beginning of this workshop (the file ubcbuildings.js).
If you ever wanted to make a variable for another geoJSON, this is how:
- Start with a geoJSON file.
- Wrap it as a variable:
var [nameofyourvariable] = [your geoJSON text] - Save this file with a JavaScript file
.jsextension.
To add the UBC buildings variable to our map, we’ll need to include a Leaflet geoJSON layer so that our map loads this data when initialized:
To Do
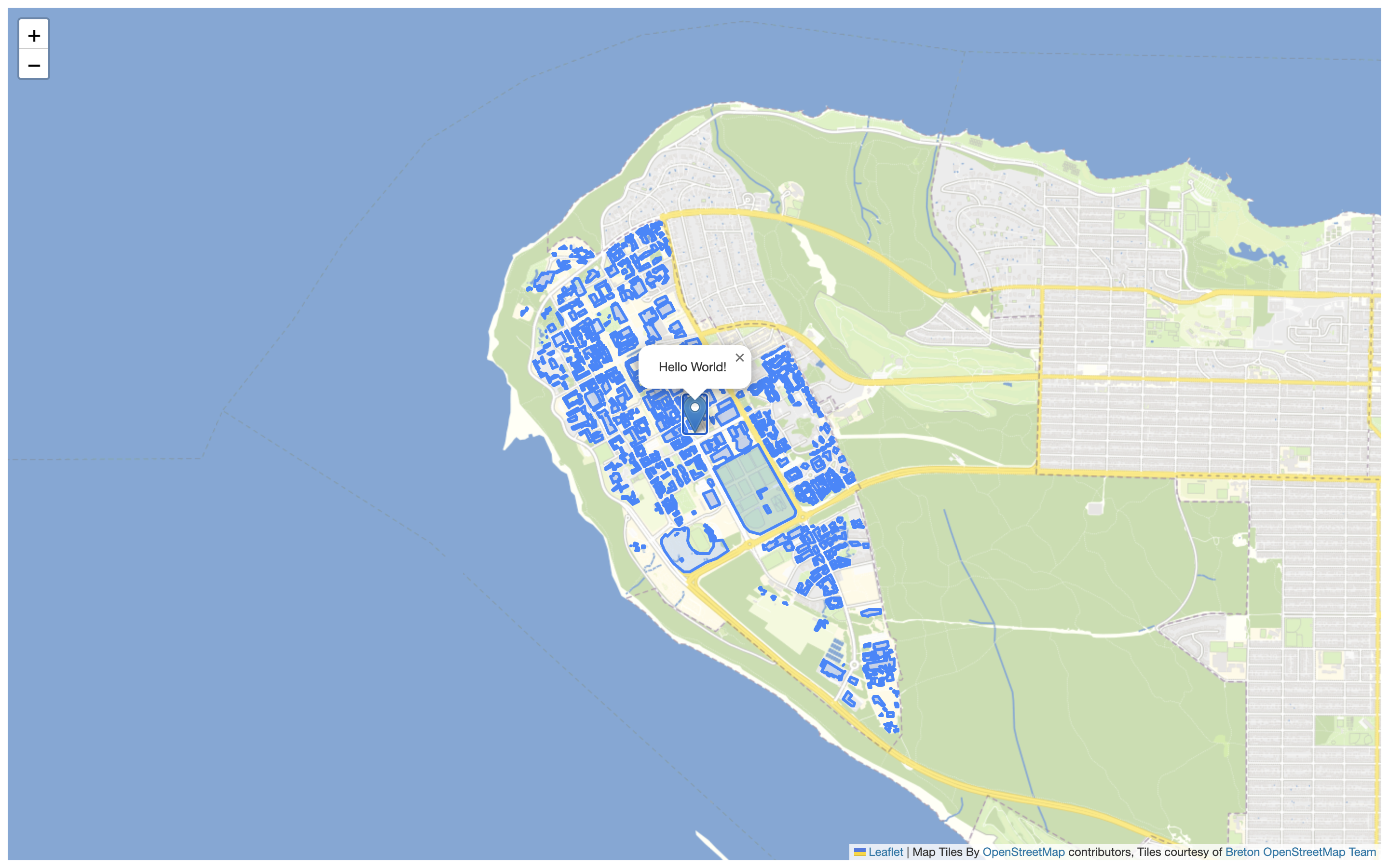
Add the buildings to your map by copy/pasting the object below into your HTML document, just below the Marker.
L.geoJSON(ubcbuildings).addTo(mymap);
You should see something like this after you save and reload your browser: