Configure Popups
The building layer that we added to our map contains attribute values for each of the building features on our map, such as their name, construction date, and the number of floors. If we click on our own map we aren’t yet able to see these values because we haven’t yet configured our map to load popups for this layer. To do this we’ll need to add a function. A function in programming is a block of code that does some specific task, like a mini program. The function below called onEachFeature adds a popup to our map if the layer is clicked, and adds the feature’s name. We know from looking at the UBCGeodata repository that the value for the building’s name is contained in the attribute titled NAME.
To Do
Copy the function below and paste it inside the script in your HTML document.
function onEachFeature(feature, layer) {
if (feature.properties && feature.properties.NAME) {
layer.bindPopup(feature.properties.NAME);
}
}
Then in order for your GeoJSON layer to respond to this function, we need to add the function’s name to the layer’s options. Copy the code below and paste it to replace the existing L.geoJSON line in your HTML document.
L.geoJSON(ubcbuildings, { onEachFeature }).addTo(mymap);
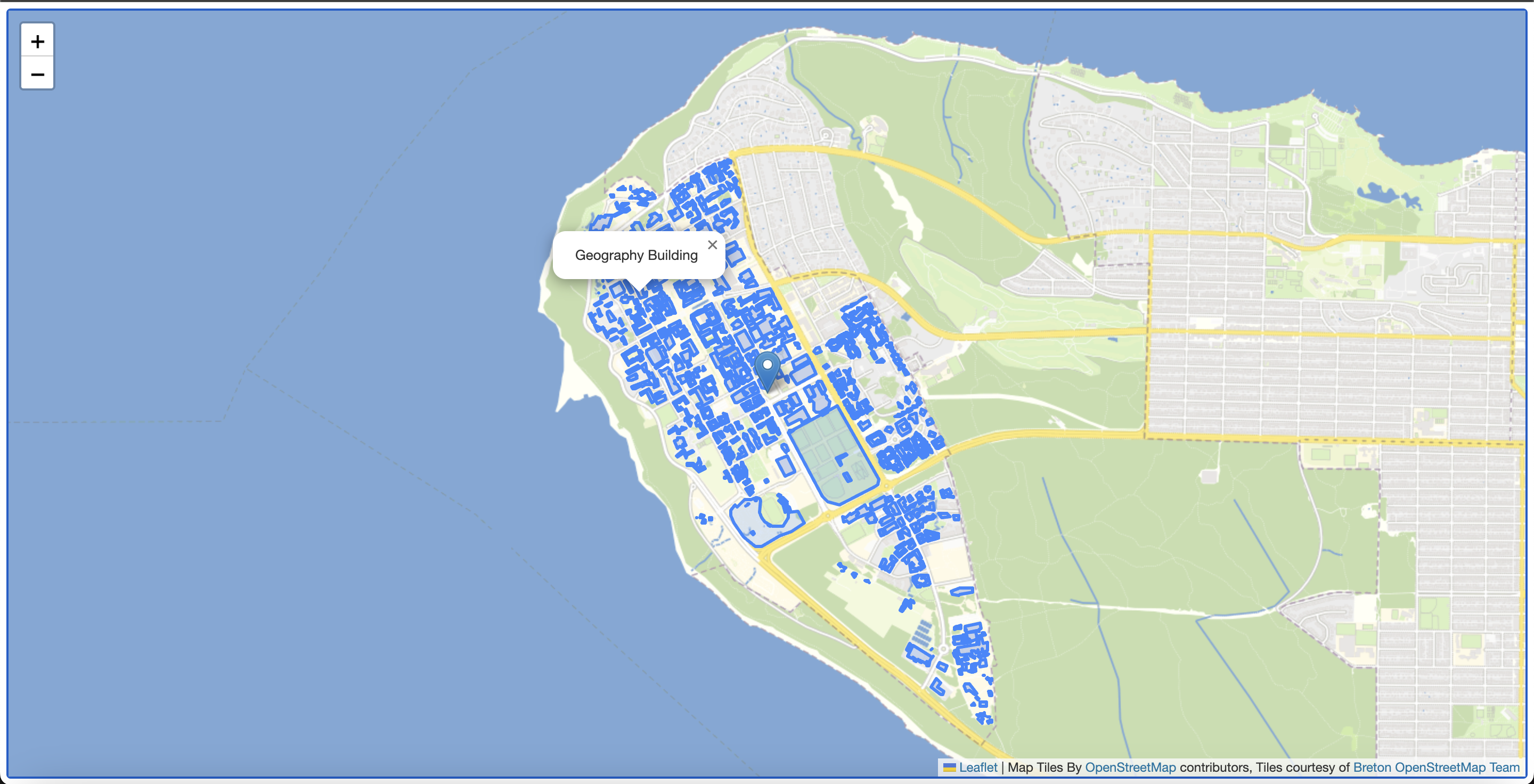
If all went as planned you should see this in your browser:

More elaborate pop-ups
If you wanted to add more than one attribute to your popup, you could string them together like so:
L.geoJSON(ubcbuildings, {
onEachFeature(feature, layer) {
var popupContent =
"<b>Name: </b>" +
feature.properties.NAME +
"<br><b>Construction Type: </b>" +
feature.properties.CONSTRUCTION_TYPE;
layer.bindPopup(popupContent);
},
}).addTo(mymap);