Setting up a Developer Environment
In order to write the code that builds and renders your web maps you need a few things…
1 First and foremost, you’ll need access to internet connection and a computer with an internet browser installed. While this workshop demonstration uses Google Chrome, Mozilla Firefox will work as well. Whatever browser you choose, make sure you are using the most recent version.
2 To make your life easier while viewing or editing code, it’s good to use a source code editor. This workshop recommends Visual Studio Code, but other editors like Notepad++ or Sublime Text will work similarly.
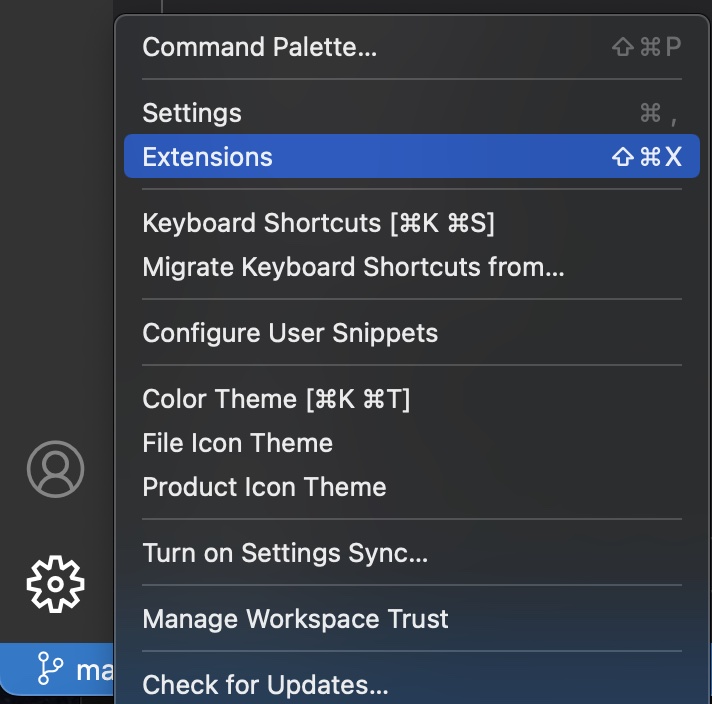
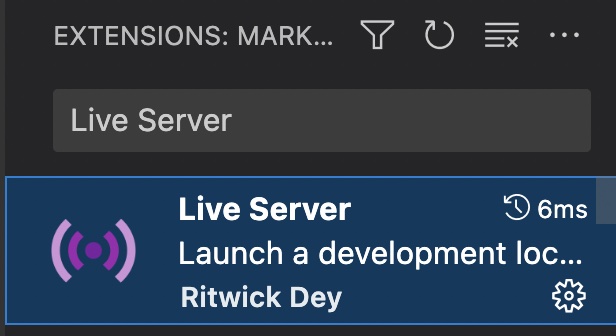
It’s helpful to see your web-map change as you work. Live Server is an extension for Visual Studio Code that builds a local server to host HTML documents in-progress. To install, first locate the Visual Studio Code application on your computer and open it. Then, click the gear icon in the bottom left corner of VS Code and go to extensions. Search for “Live Server” and install.


3 Because Leaflet is open source you don’t need an account to work with it. You do, however, need to download the data for this workshop. Click on the ‘Download Data’ button below to start the download. Once complete, extract the contents of the .zip file.
Now you’re ready to begin web mapping with Leaflet!
View workshop content in GitHub
Loading last updated date...